Brzina učitavanja sajta igra ključnu ulogu u korisničkom iskustvu i SEO rangiranju.
Korisnici žele brze i efikasne sajtove, dok Google preferira stranice koje se brzo učitavaju.
Spori sajtovi rezultuju višim „bounce rate“-om, manjom zadržanošću korisnika i smanjenim konverzijama, što direktno utiče na poslovni uspeh.
Da bi se izbegla “sporost” vašeg sajta, danas ćemo govoriti od 8 ključnih koraka za optimizaciju brzine učitavanja sajta.
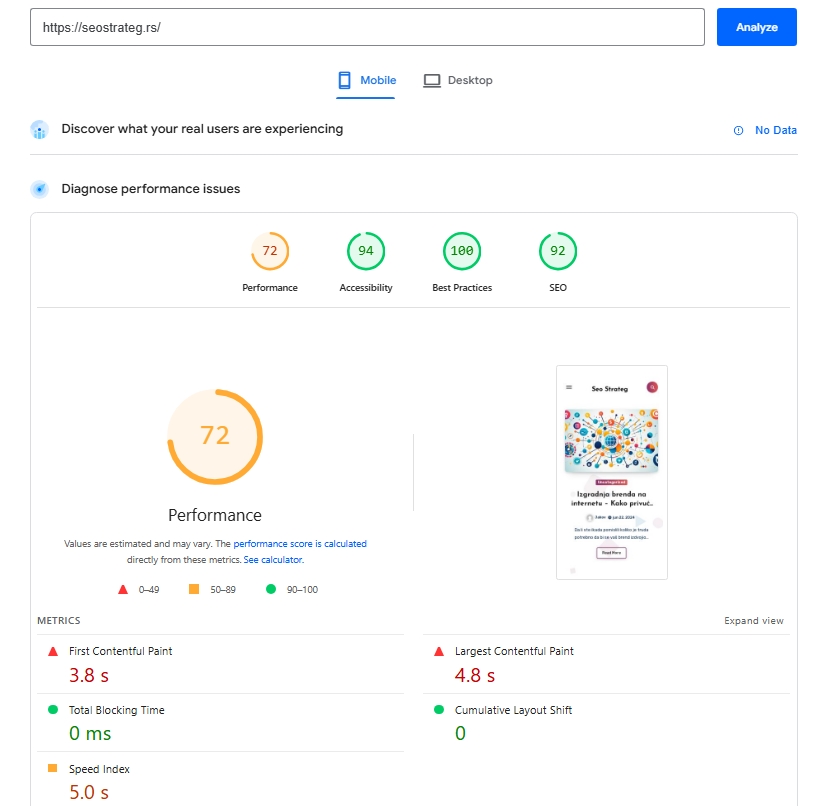
1. Testiranje trenutne brzine sajta

Pre nego što se upustiš u bilo kakve tehničke optimizacije, ključno je da znaš sa čime zapravo imaš posla.
Testiranje trenutne brzine sajta pruža jasnu polaznu osnovu – bez nje, teško je znati šta funkcioniše, a šta predstavlja usko grlo.
Za početak, koristi alate kao što su Google PageSpeed Insights, GTmetrix, i Pingdom.
Ovi alati ne samo da mere brzinu učitavanja, već detaljno prikazuju koje komponente sajta najviše usporavaju rad, bilo da je reč o slikama, JavaScript fajlovima, CSS-u ili server response vremenu.
Veoma je važno testirati i desktop i mobilnu verziju sajta. Mnogi prave grešku fokusirajući se samo na desktop performanse, iako većina saobraćaja danas dolazi sa mobilnih uređaja.
Mobilni korisnici su često povezani putem sporijih mreža, što znači da čak i mala zadrška može rezultirati napuštanjem sajta.
- First Contentful Paint (FCP) – kada se prvi sadržaj pojavi na ekranu
- Largest Contentful Paint (LCP) – kada se najveći vidljivi element učita
- Time to Interactive (TTI) – vreme potrebno da sajt postane interaktivan
- Total Blocking Time (TBT) – koliko vremena se gubi zbog blokiranih resursa
Sve ove vrednosti govore gde sajt „škripi“ i koje oblasti zahtevaju pažnju.
Još jedna bitna stavka je analiza performansi u odnosu na infrastrukturu na kojoj je sajt hostovan. Ako koristiš deljeni hosting, ponekad samo prelazak na namenski server može doneti drastično poboljšanje brzine, jer dobijaš punu kontrolu i resurse samo za svoj sajt, bez deljenja sa stotinama drugih.
2. Optimizacija slika

Slike su često najteži elementi na web stranici i mogu činiti i do 60–70% ukupne veličine učitavanja.
Ako se ne optimizuju pravilno, postaju jedan od glavnih uzroka usporavanja sajta. Srećom, postoje efikasni načini da se ovo reši bez žrtvovanja vizuelnog kvaliteta.
Prvi korak je kompresovanje slika bez gubitka kvaliteta. Alati poput TinyPNG, CloudConvert, ImageOptim ili Squoosh mogu drastično smanjiti veličinu fajla, a da ljudsko oko gotovo ne primeti razliku. U pitanju su „lossless“ metode koje uklanjaju nepotrebne podatke iz slike.
Sledeći nivo optimizacije podrazumeva korišćenje modernih formata slika – pre svega WebP i AVIF.
Ovi formati nude znatno manju veličinu fajla u poređenju sa tradicionalnim JPG i PNG formatima, a uz to podržavaju i transparentnost i visok kvalitet prikaza.
Treća bitna stavka je prilagođavanje dimenzija slike kontekstu prikaza. Na primer, nije potrebno učitavati sliku od 2000×1500 piksela ako se prikazuje u okviru koji je širok samo 300 piksela.
Pravilno postavljanje „srcset“ i „sizes“ atributa omogućava pregledaču da automatski učita odgovarajuću verziju slike za različite rezolucije ekrana.
3. Keširanje sadržaja

Keširanje je jedna od najefikasnijih tehnika za povećanje brzine učitavanja sajta jer omogućava da se već jednom učitani podaci privremeno sačuvaju i ponovo iskoriste, umesto da se svaki put iznova preuzimaju sa servera.
Na taj način se štedi vreme učitavanja i smanjuje opterećenje na infrastrukturi.
- Keširanje u brauzeru (browser caching): omogućava korisnikovom pregledaču da sačuva statičke resurse poput slika, CSS i JS fajlova, tako da ih ne mora ponovo preuzimati prilikom sledeće posete.
- Serversko keširanje: podrazumeva skladištenje verzija stranica ili delova stranica na nivou servera, kako bi se izbeglo učestalo kreiranje istih sadržaja za svakog korisnika.
- Keširanje putem CDN-a: resursi se keširaju na više servera širom sveta, omogućavajući korisnicima da ih preuzmu sa najbliže lokacije.
Za korisnike WordPress platforme, keširanje se može jednostavno implementirati pomoću pluginova kao što su:
- WP Rocket – jedan od najkompletnijih alata, nudi kombinaciju browser i page cache funkcionalnosti, kao i optimizaciju baze podataka.
- LiteSpeed Cache – izuzetno efikasan ako se koristi sa LiteSpeed serverom, ali radi i na većini drugih.
- WP Fastest Cache – jednostavan za upotrebu, sa osnovnim i naprednim funkcijama dostupnim kroz intuitivan interfejs.
Keširanje ne samo da ubrzava sajt za krajnjeg korisnika, već i drastično smanjuje broj HTTP zahteva koje server mora da obradi.
To rezultira bržim odzivom i manjim šansama za „timeout“ situacije tokom povećanog saobraćaja.
4. Smanjenje HTTP zahteva

Svaki put kada korisnik otvori tvoju stranicu, pregledač šalje niz HTTP zahteva serveru – za slike, skripte, fontove, CSS fajlove i druge resurse.
Što je više zahteva, to je veće opterećenje i duže učitavanje. Cilj optimizacije u ovoj fazi jeste smanjenje broja pojedinačnih zahteva bez gubitka funkcionalnosti ili dizajna.
Kombinovanje fajlova je prvi korak. Kada imaš više CSS ili JavaScript fajlova, njihovo spajanje u jedan „bundle“ znači da će pregledač poslati jedan zahtev umesto pet ili deset.
Alati kao što su Autoptimize ili Asset CleanUp za WordPress olakšavaju ovaj proces bez potrebe za ručnim intervencijama.
Zatim, neophodno je ukloniti nepotrebne skripte, pluginove i eksterne pozive. Svaki dodatni plugin može da donese svoje skripte i stilove, od kojih mnogi nisu ni potrebni na svim stranicama.
Na primer, ako koristite kontakt formu samo na jednoj stranici, nema potrebe da se njen CSS učitava i na homepage-u. Ovakvi problemi su česti i često prođu neprimećeno.
Eksterni resursi – kao što su Google fontovi, mape, video plejere ili analitički alati – takođe dodaju HTTP zahteve. Ako ih je previše, vredi razmotriti da se neki zamene lokalnim verzijama ili potpuno uklone.
Još jedan koristan pristup jeste korišćenje sprite-ova za slike – tehnika kojom se više ikonica kombinuje u jednu veću sliku, a zatim se prikazuju preko pozicija u CSS-u. Na taj način, umesto slanja više zahteva za svaku ikonicu, koristi se jedan zahtev za ceo sprite.
5. Optimizacija CSS i JavaScript koda
Neoptimizovan ili loše organizovan kod može ozbiljno usporiti učitavanje sajta, čak i kada su slike i drugi resursi pravilno podešeni.
Dva najvažnija koraka u ovom procesu su minifikacija i odlaganje učitavanja skripti, jer cilj nije samo smanjiti veličinu fajlova, već i način i trenutak kada se oni učitavaju.
Minifikacija (minification)
Minifikacija podrazumeva uklanjanje suvišnih karaktera iz koda – kao što su razmaci, komentari, novi redovi i nepotrebni znaci. Kod ostaje funkcionalno isti, ali je fajl znatno manji i brže se učitava.
Na primer, CSS fajl od 100KB može se smanjiti na 50KB samo minifikacijom.
- CSSNano – za minifikaciju CSS fajlova
- UglifyJS ili Terser – za JavaScript fajlove
WordPress korisnici mogu iskoristiti pluginove kao što su Autoptimize ili Fast Velocity Minify, koji automatizuju ceo proces i omogućavaju podešavanje nivoa optimizacije.
Odlaganje učitavanja (defer/async)
Pored veličine, bitan je i redosled učitavanja. Uobičajeno ponašanje je da pregledač „stane“ dok se JavaScript fajl učitava i izvršava, što usporava prikaz sadržaja.
- defer atribut: učitava fajl paralelno, ali izvršava ga nakon što se HTML parsira
- async atribut: učitava i izvršava fajl paralelno, čim se završi učitavanje
Ispravna primena ovih atributa omogućava da se stranica brže prikaže korisniku, dok se manje važne skripte učitavaju u pozadini.
6. Korišćenje Content Delivery Network (CDN)

Content Delivery Network, poznat kao CDN, predstavlja mrežu distribuiranih servera koji zajedno rade na isporuci sadržaja korisnicima na osnovu njihove geografske lokacije.
Osnovna ideja je jednostavna: sadržaj sajta se kešira i skladišti na više lokacija širom sveta, a kada korisnik pokuša da otvori stranicu, podaci se preuzimaju sa najbližeg dostupnog servera, čime se drastično smanjuje vreme učitavanja.
Kako funkcioniše CDN_
Zamisli da tvoj sajt ima server u Evropi, ali posetilac dolazi iz Azije. Bez CDN-a, korisnik mora da čeka da podaci „putuju“ celim putem.
CDN rešava ovaj problem tako što koristi lokalni server, recimo u Singapuru, da isporuči već keširane resurse: slike, CSS, JS, pa čak i HTML ako je konfigurisan na taj način.
Rezultat? Manje latencije, brži prikaz sajta i bolje korisničko iskustvo – naročito za sajtove sa međunarodnim posetiocima ili u situacijama gde se koristi multimedijalni sadržaj.
- Cloudflare – jedan od najpoznatijih i najpristupačnijih servisa; nudi i besplatni plan
- Akamai – koristi se na nivou enterprise korisnika, poznat po robusnosti i bezbednosti
- StackPath – jednostavan za integraciju sa WordPress-om i drugim CMS-ovima
- KeyCDN, BunnyCDN, Fastly – takođe pouzdane i povoljne opcije
Većina ovih servisa nudi i dodatne pogodnosti kao što su zaštita od DDoS napada, SSL sertifikati, automatsko minifikovanje resursa i napredna analitika.
7. Optimizacija baze podataka

Baza podataka je srce svakog dinamičkog sajta, naročito kada je u pitanju WordPress.
Vremenom, kako sajt raste, baza se puni nepotrebnim podacima: revizijama članaka, obrisanim komentarima, spam porukama, nevažećim transijentima, greškama pluginova, kao i tragovima deinstaliranih dodataka.
Sve ovo usporava rad sajta jer povećava vreme pristupa informacijama koje su stvarno potrebne korisniku.
Zašto je redovno čišćenje važno
Svaki upit koji server šalje ka bazi mora da prođe kroz sve te podatke, što može značajno usporiti prikaz stranice – naročito ako imaš veliki broj posetilaca ili kompleksnu strukturu sadržaja.
Čak i manji WordPress sajtovi nakon godinu dana korišćenja mogu imati hiljade beskorisnih zapisa koji se nikada ne koriste.
Redovnim održavanjem baze možeš poboljšati performanse i smanjiti opterećenje na serveru, a uz to ćeš osigurati veću stabilnost i manje grešaka.
- WP-Optimize – omogućava jednostavno čišćenje revizija, spam komentara, transijenata i još mnogo toga. Može se automatizovati i podešavati frekvencija čišćenja.
- WP Rocket – osim što služi za keširanje, nudi i efikasne opcije za optimizaciju baze (čak i u besplatnoj verziji).
- Advanced Database Cleaner – za naprednije korisnike koji žele detaljnu kontrolu nad svim vrstama zapisa u bazi.
Ovi alati omogućavaju čišćenje sledećih elemenata:
- Revizije i automatski draftovi
- Spam i obrisani komentari
- Privremeni zapisi (transijenti)
- Meta podaci koji više nisu u upotrebi
- Logovi pluginova koji više nisu aktivni
8. Lazy loading i moderne tehnologije
Kako se savremeni web sajtovi sve više oslanjaju na vizuelni sadržaj, slike visoke rezolucije, video klipove, iframe-ove i interaktivne elemente, dolazi do povećanja količine podataka koje pregledač mora da učita.
Upravo tu na scenu stupa lazy loading, tehnika koja omogućava da se sadržaj učitava samo kada korisnik dođe do njega na ekranu, umesto da se sve preuzima odmah prilikom otvaranja stranice.
Šta je lazy loading i zašto je koristan
Tradicionalno, kada se otvori stranica, sve slike i video zapisi učitavaju se istovremeno, bez obzira na to da li se nalaze pri vrhu stranice ili na njenom dnu.
Lazy loading menja to ponašanje tako što odlaže učitavanje „nevidljivog“ sadržaja dok ne postane relevantan.
- Smanjuje početno vreme učitavanja stranice
- Smanjuje potrošnju podataka, što je korisno za mobilne korisnike
- Poboljšava Core Web Vitals metrike (npr. LCP i TTI)
- Pomaže SEO-u jer Google bolje ocenjuje stranice koje se brzo prikazuju
U HTML-u, ovo se najčešće postiže dodavanjem atributa loading=“lazy“ na slike i iframe elemente.
Implementacija na WordPress-u
Većina modernih WordPress tema i pluginova već podržava lazy loading.
- a3 Lazy Load
- Lazy Load by WP Rocket
- Smush (pored optimizacije slika)
omogućavaju napredne opcije za učitavanje slika, video sadržaja, iframe-ova i čak pozadinskih elemenata.
Zaključak
Brzina učitavanja sajta je direktan SEO faktor, ali i ključna stavka korisničkog iskustva.
Redovno praćenje i optimizacija brzine nije jednokratan zadatak, već kontinuiran proces.
Za početak, implementirajte bar 2–3 predložena koraka – videćete konkretne rezultate već danas.
